
Emphy is a browser app that reimagines one’s experience and relationship with the web. It explores how the system and the interface can help make the web feel more human and empathetic.
Online Hate
As much as the web brought convenience to our lives, and easy access to infinite amount of information, it pulled out the dark sides of humanity as well. The web’s wide availability, anonymity, and freedom of expression established a vicious and inhumane community where hate, offence, and false information can be easily shared and seen by anyone around the world. Anyone can be a publisher, including the most vicious and ignorant racist, homophobe, sexist, purveyor of hatred, and more. The viral nature allows even the most hate-filled and manipulative words to rapidly spread, hurting thousands of people emotionally (and physically, if it turns into real-world harm like this tragic case).
This project was designed to reflect on my year-long study on online hate. This topic has always been a great interest of mine, and something that always held me back from entirely loving product design. I decided to explore how design can help diminish online hate, and make the web a safe and welcoming community for everyone.
Causes and effects
Instead of simply raising awareness about online hate, or advocating for civility on the web, I decided to take a look at people’s interactions and experiences on the web to see what can be done better. I looked into some reported cases and Pew Research Center’s report on online harassment, and conducted interviews to gather some information that could help answer these questions:
- How can the web protect the vulnerable community from seeing hate-filled, abusive content?
- How can the web help prevent people from sharing contents that could hurt someone? How can it encourage people to share their thoughts in a friendly and respectful manner?
- How can the web help express people’s emotions? How can the experience feel more human and empathetic, so that they are aware that they are interacting with real people?
Here are some research findings that helped drive the direction of this project:
The cause of online hate varies, but many cyberpsychologists believe that is due to “online disinhibition effect”.
- Psychologist John Suler explains,
“In the real world we react to other people’s body language and facial expression as a way to modify what we say to them… If we notice a grimace, for example, we ease up on everything we might be saying that is inappropriate. Online we don’t have these non-verbal cues, so without that feedback some people find themselves digressing into an inappropriate rant.”
- When online, the lack of emotional feedback and real-life context make people feel less empathetic to another, dulling the sense of real-life consequences.
- People feel freer to be sarcastic, mean, and goofy. They don’t see how others affected by their vicious and careless behaviours.
- Psychologist John Suler explains,
Online hate will continue as long as people keep seeing others hating, and not be held responsible for the harm.
- Because the web is filled with aggressive and abusive contents, it makes people view the web as a space where it’s acceptable to freely do whatever they want, even if it hurts someone.
- Haters feel empowered when they receive praise and support (“likes”) for their behaviours. This encouragement motivates them to continuously hate and harass others.
Even when things are meant with the best intent, they can be miscommunicated because they read the messages in a dry, serious, and sometimes aggressive tone.
- In my interviews, many mentioned that they usually feel the need to use informal, Internet words like “haha” and “LOL” to ease the tone of their message. They sometimes feel the need to include emojis and stickers to accurately express their emotion. However they can’t communicate in such way in professional setting.
- They also find it difficult to understand anything that isn’t written in proper formatting (ex. text-style language, like “u r”). They interpret them as sarcasm or satire.
- Some find it very easy to have a heated conversation, and feel the need to talk it out in person to clarify the misunderstandings.
Empathetic browser
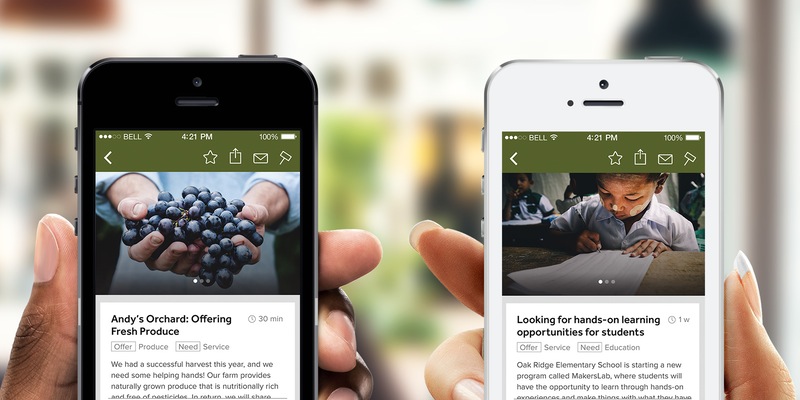
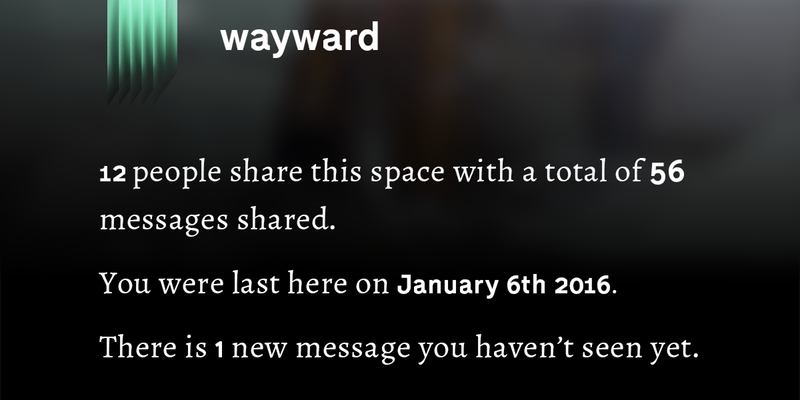
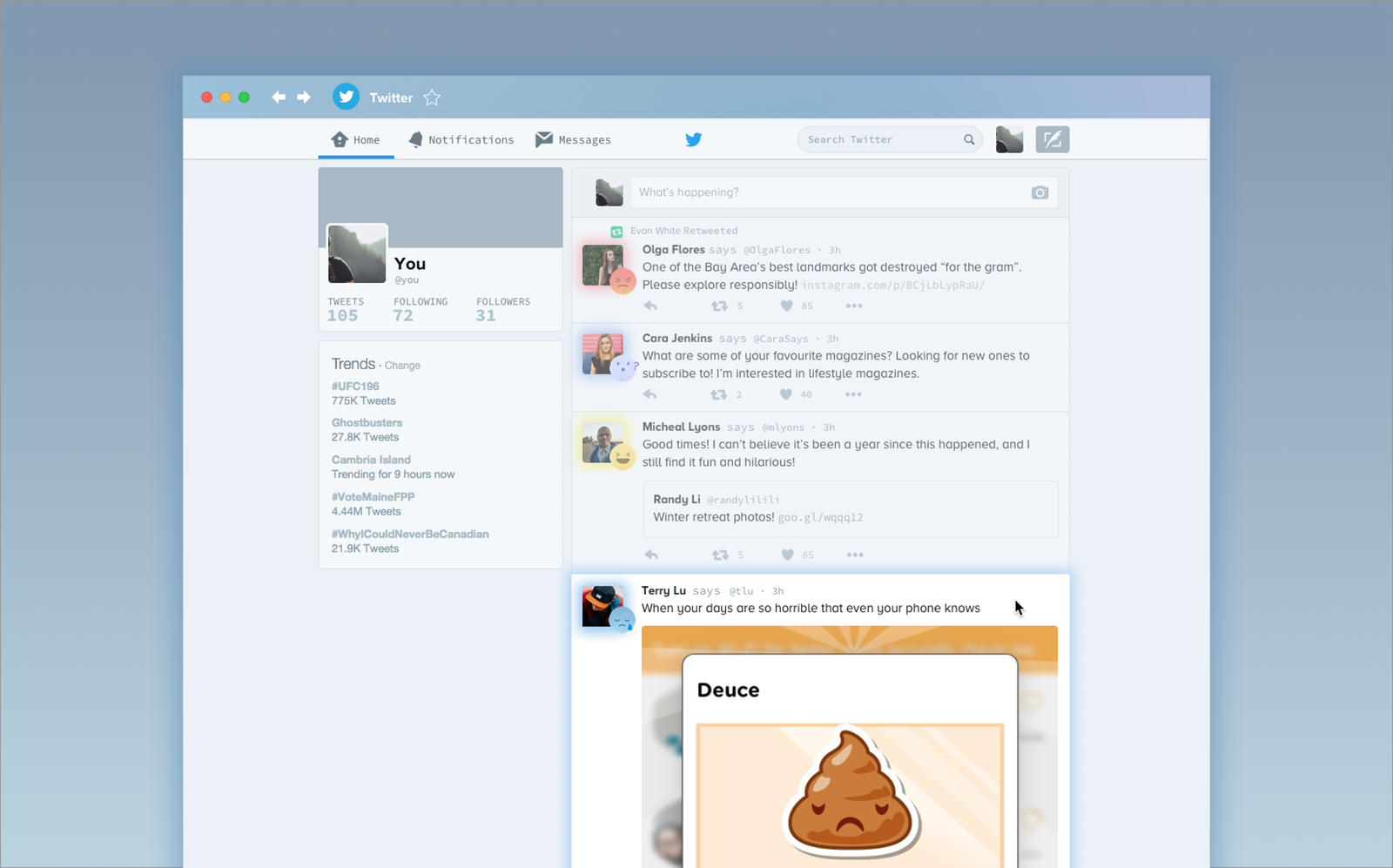
Based on the research findings, I designed a browser application (concept) that restructures and reformats user-generated contents to feel more human and empathetic. It utilizes artificial intelligence to hide any abusive content, and accurately express the emotions behind each message. The browser aims to achieve the following:
- Intelligently prevent people from seeing hate-filled, abusive contents. Show more empathetic contents, to inspire the community to be friendlier and more empathetic to each other.
- Express emotions, just like
face-to -face conversations. It will help make the conversations feel more human and alive, reminding users that they are interacting with real people. - Ensure that people aren’t publishing abusive posts. Encourage them to share their thoughts in friendly and respectful manner.
Designs (WIP)
This project is still under development, but will be ready at the Grad Show on the 19th. Hope to see you there!