
The interactive donation box uses Arduino and Processing to visualize a community’s contributions to a good cause. It leverages the donation experience by acknowledging their good deeds, and inspiring others to take part in the collaborative effort.
The start
Earlier this year I took Design in Interactive Environments course, where I had the opportunity to build an interactive product for the first time. Towards the end of the course I wanted to create something that is more than just an experiment – something that can visualize audience’s behaviours in a meaningful way. While brainstorming what to build, I recalled Cecilia Uhr’s Change for Change project, which redesigned the donation box to show the positive effect of one’s contribution. Inspired by this project, I decided to see how Arduino and Processing can be incorporated to visualize the community’s contributions to a good cause.
Problem

I started out by observing the donation boxes from many charities and smaller non-profit organizations. These donation boxes feel very disconnected from the audience, usually with just a small
Assembling the box



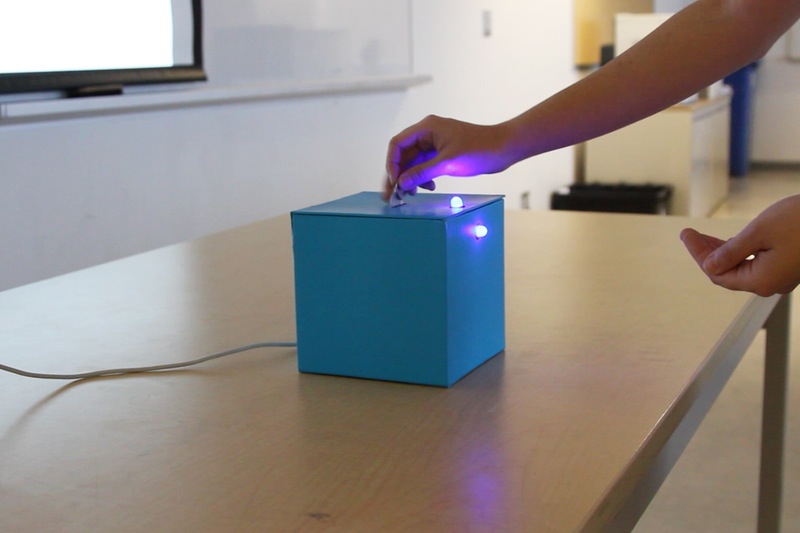
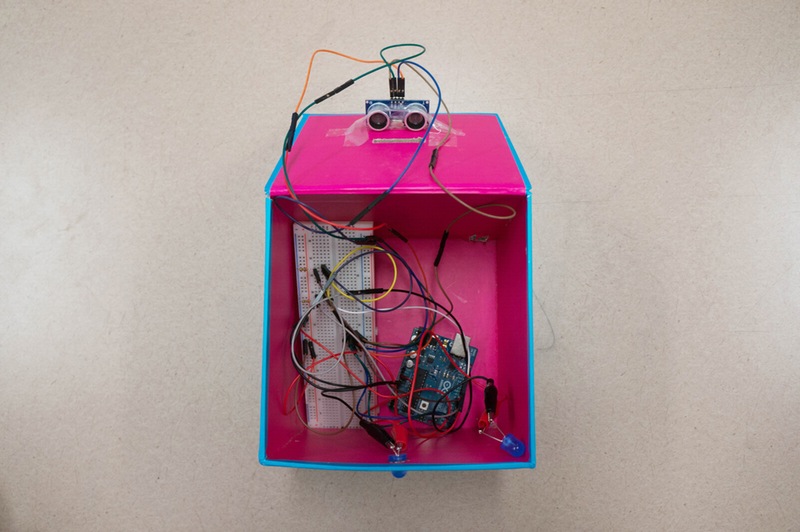
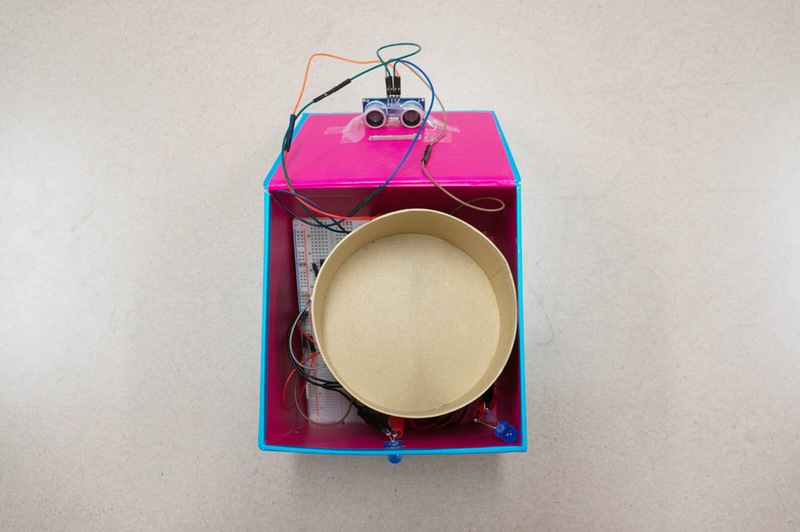
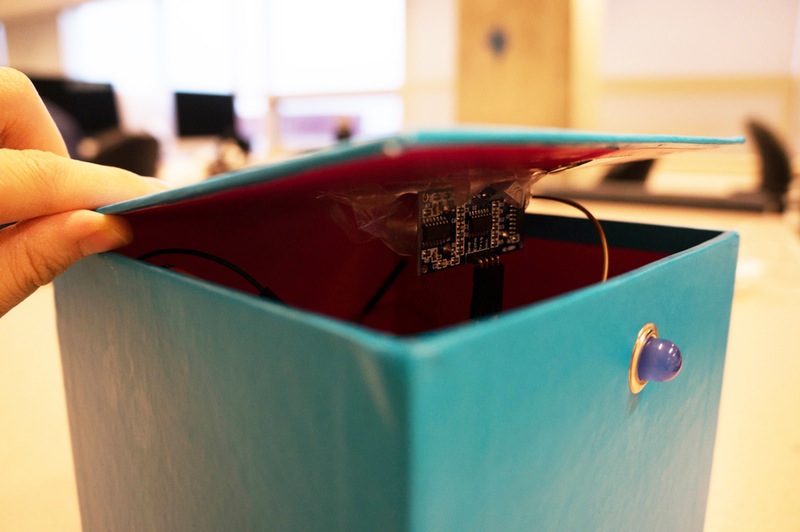
For this project I used Arduino with an ultrasonic distance measuring sensor to detect incoming donations. At first I tried using a weight sensor, but the coins and bills weighed too light for it to detect properly. I coded the ultrasonic distance measuring sensor so that it outputs a value whenever an object is detected within a certain distance from the sensor. Then I attached the sensor inside the box, just beside the slit where the donations will go through. To test the code, I attached the output with an LED to see if it lights up whenever a coin or bill moves through the defined distance from the sensor.
Afterwards, I connected Arduino with Processing so that it visualizes an image on the display whenever a donation goes in the box. The display starts off with an empty state, with a message that suggests the image they will see when they make a donation. To make it more engaging, I created multiple versions of the image and randomized the order so that the audience would see a different image than previous one. It also plays a pinging sound to gamify the experience.
The new donation box

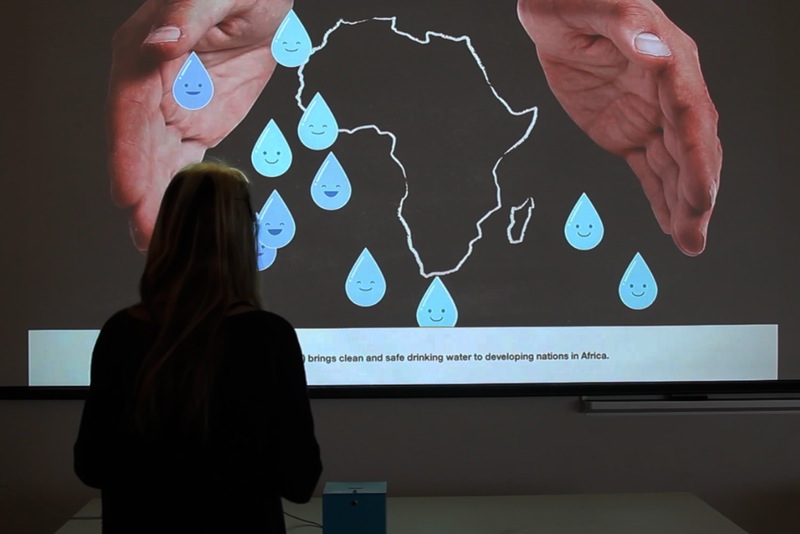
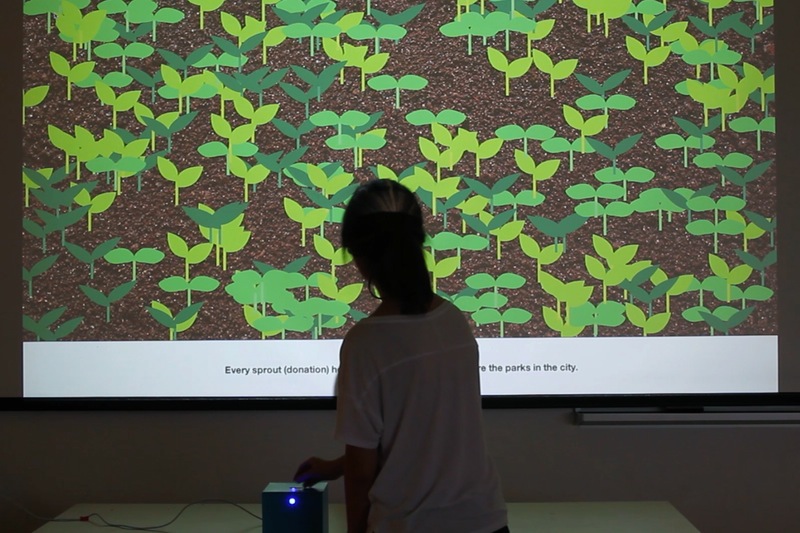
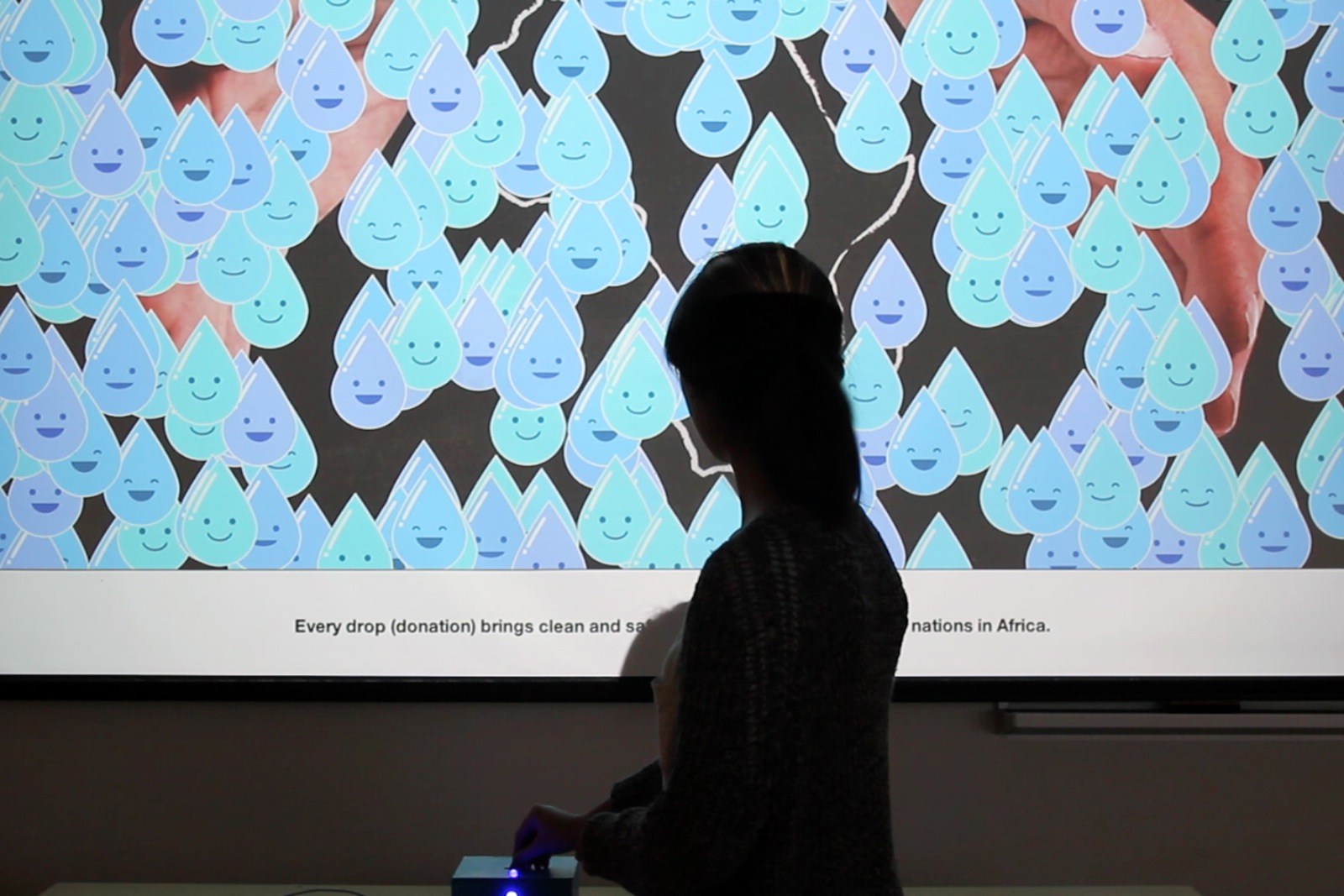
This donation experience consists of two parts: a donation box containing Arduino and the sensor, and a screen that displays Processing sketch, visualizing the community’s contributions. For this project I decided to demonstrate two possible use cases: 1) A non-profit organization collecting donations to bring more safe and clean water to the developing nations in Africa. 2) A local charity collecting donations to plant more trees to restore the nature in the city.
For the first use case, every donation draws a water drop to show how the donation will help provide more water to the developing nations in Africa. For the second use case, every donation shows a tree sprout growing in soil. This not only acknowledges one’s good deed, but also makes the experience rewarding because they can see how their contribution is helping towards a cause. Displaying the community’s effort will help inspire more people to contribute to the donation box.